
Seguramente que todos hemos oído muchas veces el tema de los desarrollos adaptativos o desarrollos “responsive”. Estos desarrollos hacen referencia a adaptar nuestras aplicaciones o utilidades accesibles vía web a la pantalla del terminal que nuestro cliente o usuario está usando para navegar por nuestra aplicación.
Hasta hace bien poco, toda la navegación por internet se realizaba a través de PC’s de sobremesa o portátiles, lo que hacía bastante homogéneos los dispositivos de navegación y de forma relativamente sencilla era posible obtener una percepción similar de nuestras aplicaciones en todos esos dispositivos. Y en todo caso, para la navegación por móvil se utilizaban versiones distintas y programadas específicamente para esos dispositivos, como por ejemplo WAP.
Esta situación provocaba que se tuvieran que mantener “varias” webs o aplicaciones optimizadas para cada tipo de dispositivo, con los inconvenientes que esto provocaba.
Según estudios recientes más del 75% de la navegación de Internet hoy en día ya se realiza a través de dispositivos móviles (bien sea tabletas, smartphones, phablets…). Estos terminales pueden ir desde las 2 a las 12 pulgadas y esto hace que nuestras aplicaciones deban adaptarse a muy diversos tamaños y definiciones de pantalla. Hoy en día existen terminales móviles que van desde los 300 píxeles de ancho a incluso 5000 píxeles.
Pero no sólo hablamos de adaptarse a la pantalla… Cuando hablamos de desarrollos adaptativos, hablamos también de adaptarnos a diversos Sistemas Operativos del terminal, a los distintos navegadores, a diversidad en la velocidad de conexión…
Caso de no hacerlo corremos el riesgo de generar una mala experiencia en nuestros usuarios, que nos lleven a perder ventas o a una clara insatisfacción de nuestros clientes/usuarios.
Es por ello que utilizar este tipo de metodologías de desarrollo, permiten una mejor percepción y experiencia del usuario, independientemente del terminal utilizado para la navegación.
Incluso los grandes buscadores como Google hoy en día ya está penalizando en el posicionamiento en el resultado de las búsquedas aquellas sites que no están desarrollados con “responsive”.
Desde la aparición de la tecnología CSS3 (Hoja de estilo en cascada o Cascading Style Sheets, lenguaje usado para definir y crear la presentación de un documento estructurado), la programación en “responsive” es mucho más fácil y sencilla, permitiendo una adaptación casi completa a cualquier dispositivo.
Si queremos verificar si nuestra web es por ejemplo “responsive”, es tan sencillo como abrir un navegador, acceder a nuestro site, y ampliar y reducir el tamaño del navegador para ver si la web cambia y se adapta al nuevo tamaño.
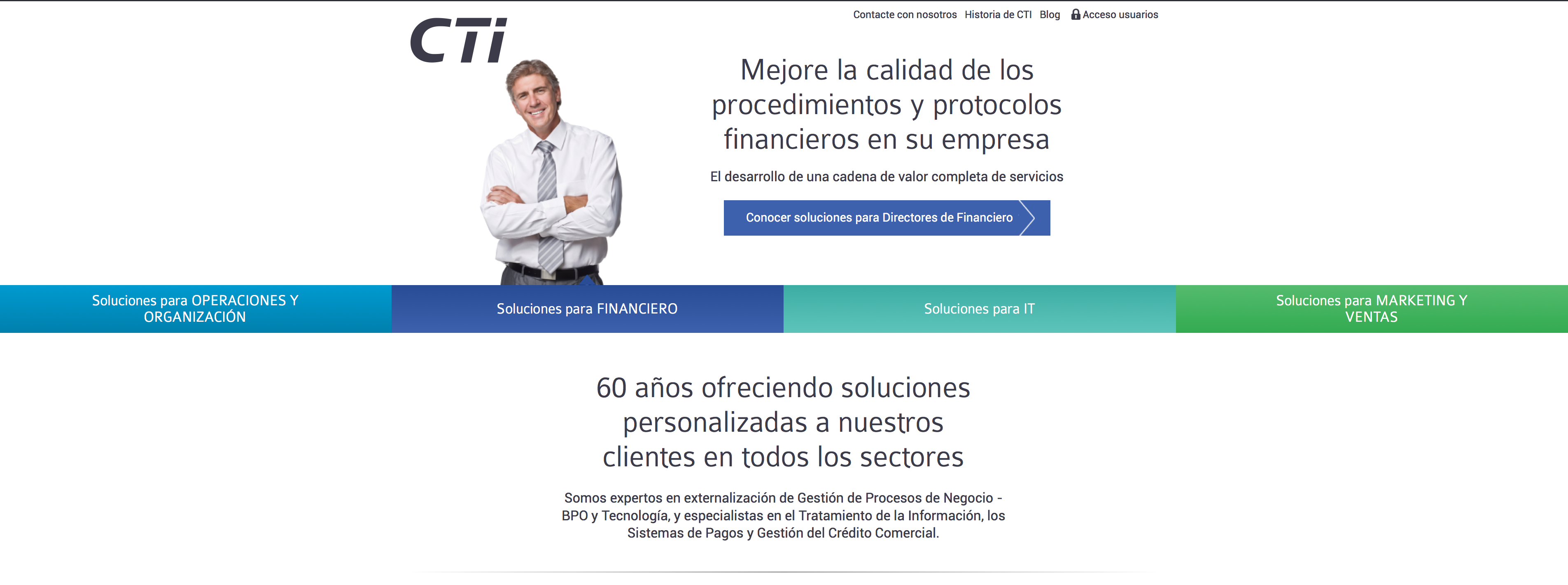
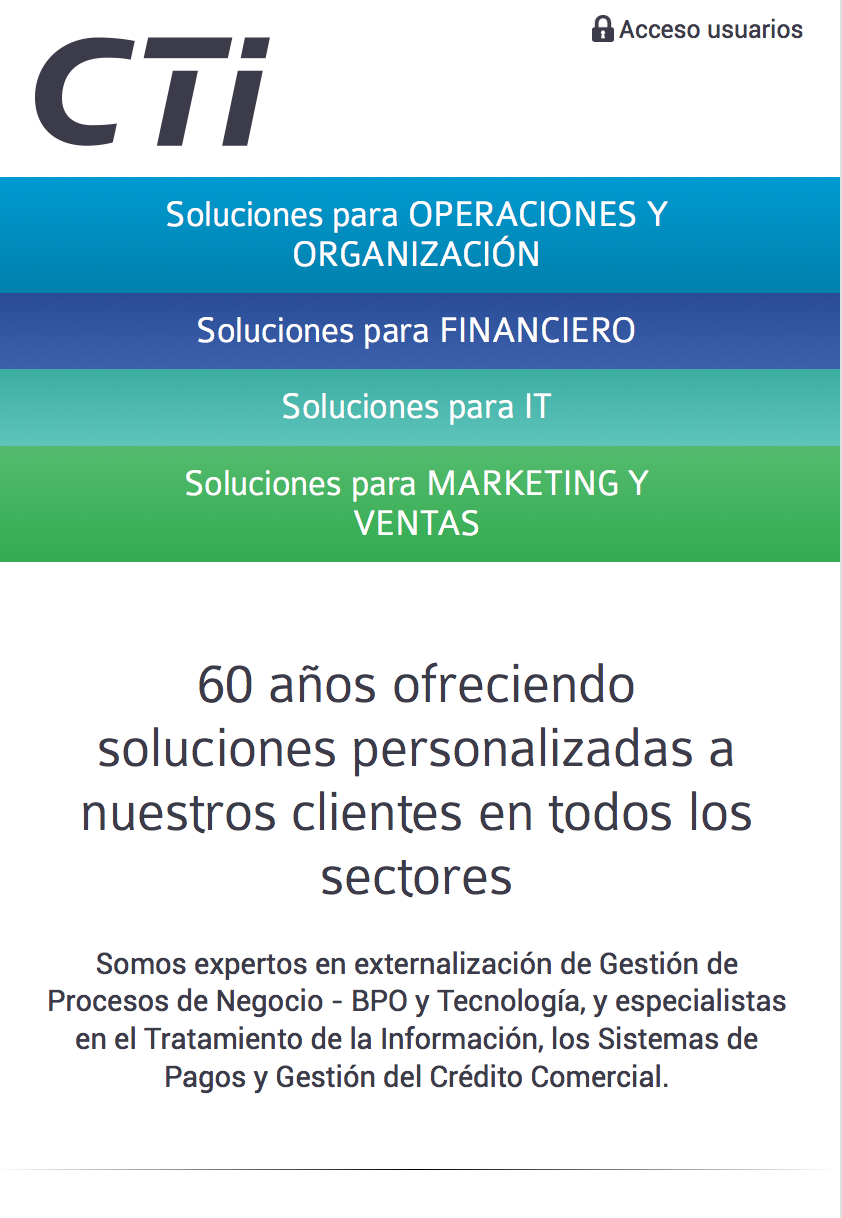
Ejemplo web de ctisoluciones.com:
Versión pc:

Versión móvil:

Sin lugar a dudas, en un breve espacio de tiempo todos los desarrollos web serán “responsive” y la experiencia del usuario deberá ser excelente, independientemente del dispositivo que use, si queremos mantener el éxito en nuestra relación con ellos.
Jordi de la Asunción Subdirector de TI

Comentarios